HTML5 was released in 2014. Since then, many browsers have supported HTML5 used in websites. HTML5 helps the search engine understand the content of a website or blog with the help of semantic tags. This article will discuss the latest best practices for HTML5 page structure with a detailed explanation of every important semantic tag.
HTML5.2 Semantics Tags for SEO
HTML5.2, the most recent version of the HTML (Hypertext Markup Language) standard, is used to create and structure content on the web. It is an evolution of the previous HTML5 version, bringing additional features and enhancements.
HTML5 tags assist search engines in analyzing and understanding page structure and content, leading to improved on-page SEO for the webpage. In contrast to the previous HTML versions, which only had a few tags, HTML5 offers more flexibility in defining our webpage. These semantic tags are beneficial for search engines to analyze the complete content of the webpage.
Here’s an overview of the latest version of the HTML5 page structure will be presented at the end of this article.
<!DOCTYPE html> <!-- This line declare the document is in HTML5 -->
<html lang="en"> <!--You can declare language of the html document -->
<head> <!-- Head tag open -->
<!-- Meta tags of the document -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<meta name="description" content="Hello World, This is example">
<!-- Source element of the website -->
<style>
/* add style for all tags */
a, abbr, address, area { text-align: center;}
</style>
</head> <!-- Head tag close -->
<!-- body Tag start, contain body items -->
<body>
<!-- Main navigation in the header section, you can use header tag can directly use nav tag -->
<header>
<nav>Navigational Item here like menu.</nav>
</header>
<!-- main item of the page will start with main tag, this tag doesn't include aside or sidebar elements. -->
<main>
<!-- article tag gives signal to search engine about the main article. -->
<article>
<header>
<h1>Heading of the content</h1>
</header>
<h2>Add a subheading</h2>
<!-- Add media, content etc -->
</article>
</main>
<!-- aside will start just after main element, this tag use for sidebar elements. -->
<aside>
sidebar element goes here
</aside>
<!-- after aside tag, use footer tags to define footer items in a page. -->
<footer>
footer section of the website
</footer>
</body>
</html>One of the significant enhancements in HTML5.2 is the introduction of new semantic elements that help define the purpose and meaning of different web page parts. For instance, the <header>, <nav>, <main>, and <footer> elements can be used to define the different sections of a web page, making it easier for search engines and other tools to understand the content and structure of the page.
HTML5.2 also introduces new multimedia elements such as <video> and <audio>, simplifying the inclusion of media content on web pages without the need for plugins or other third-party software. Furthermore, HTML5.2 includes new input types and attributes for forms, making it easier to create accessible and user-friendly forms on web pages.
You can use the tags below to make your webpage search engine friendly. We highlight each tag with its structure, and at the end, we finalize the structure that one should follow. We have divided each section element into parts to clarify how to use these HTML5.2 Tags.
This is a detailed overview of HTML5.2 tags but let’s understand each and every tag with examples. So that you can imply the best practice of HTML5 tags in your website and enhance website SEO.
<main> Tag of HTML5.2
Understanding <main> tag: The <main> tag notifies the search engine of the main content of the page. The <main> tag contains the content or article that is to be ranked in the search engine.
Please keep in mind that <main> tag can’t be a child of <header>, <nav> <article>, <aside> or <footer> tag. If you do, then this would be the wrong practice.
Example of the <main> tag
<main>
<article>
<header>
<!-- main heading of the content, containing keywords for SEO -->
<h1>Content heading of the page</h1>
</header>
<!-- subheading h2 must be followed by heading tag h1 -->
<h2 class="subheading">Add subheading of the content</h2>
<!-- image of the article, must be added with alt tag/text -->
<figure>
<img src="/image-url.jpg" alt="alternative text to load" class="class">
<figcaption>Image caption</figcaption>
</figure>
<p>
<!-- your article goes here -->
</p>
<!-- if h3 needed you can add that too here. -->
</article>
</main>
<article> Tag – for Content
<article> tag can be used to specify the main article of the document. If you use the <article> tag under the <main>tag, then it will make more sense for the SEO of webpages.
You can also use <article> the tag in <aside> tag under a snippet of sidebar articles, but it is not recommended. You are suggested to use only one article tag. Inside the article tag, you can use <header> and <footer> tags too. Example:-
<article>
<header>
<h1>Article main heading here</h1>
</header>
<h2>Sub Heading here</h2>
<!-- you can also add image, and other media, sub heading etc. -->
<p>Hi, How are you</p>
<p>Hi, How are you</p>
<footer>
Comment section, Social widget, related posts
</footer>
</article>Using proper heading and subheading order is important for SEO because it helps search engines understand the structure and hierarchy of your content.
Use of <header> tag for SEO
<header> tag can be used in a post to highlight data which means it tells the search engine about the main heading of the document. You can use more than one <header> tag. We recommend not using more than two header tags. One is for the logo section, and another is under <main> HTML5.2 Tag.
We can use a heading tag under the <body> section and before the <main> section of the page to include heading elements of the website like logo, navigation element, etc.
<body>
<header>
<nav>Contain Navigation Element</nav>
</header>
<main><main>
<article>
<header>
<h1>main heading of the article</h1>
<article>
<header>
<nav>Contain Navigation like breadcrumb </nav>
<h1>main heading of the article</h1>
<!-- sub-heading h2 can be in header section or just after this -->
</header>
<!-- you can place h2 here instead of header section -->
<figure>
<img src="" alt="" class="class">
<figcaption></figcaption>
</figure>
<p>Complete article here</p>
</article>
</main><aside> tag for the sidebar
<aside> can be used under <article> for related content and outside <article> if used as a sidebar. i.e. sidebar links to other web page articles but may or may not related to on-page content.
The overview of the content will be similar to the following:
<main>
<article>
</article>
</main>
<!--for sidebar-->
<aside>
<!--Sidebar Content here-->
Sidebar widget can be recent post, email subscription form,
ads, etc.
</aside>
<footer>
</footer>This is how we can use aside elements in the <article> tag
<article>
<header>
<!-- heading of the document goes here -->
<h1>main heading of the article</h1>
<!-- sub-heading goes here -->
</header>
<h2>sub heading of defining article .</h2>
<p>article description here</p>
<figure>
<img src="/image.jpg" alt="alternative image text" class="class">
<figcaption>caption for image</figcaption>
</figure>
<p>Complete article here</p>
<!-- The aside tag declared here -->
<aside>
<h3>Post You may Like</h3>
<p>related article link here</p>
</aside>
<p>Complete article here</p>
<footer>
You can contain comment section, you may like post section etc.
</footer>
</article>Use of aside element as the sidebar
<footer> tag for Footer Element.
<footer> tag contains the footer section of a webpage. It usually contains copyright, about the author, sitemap, contact info, etc.
</aside>
<footer>
<div>Article by: Siddharth Singh</div>
<div>Contact information:
<a href="mailto:someone@example.com">someone@example.com</a>.
</div>
Right: 2017-2020; All Rights Reserved
</footer>
</body><section> element tag, uses and best practice
<section>tag can be used to display the block section of the webpage. section element may contain <header>, <footer> and also <section> element itself.
In <section> tag, there should be at least 1 heading. It can be h2, h3, h4, etc. If you place <header> tag under <section> then, there should at least 1 heading tag.
The h1 heading tag is the main heading and can’t appear under the section tag. And the section block needs at least one heading from h2-h6.
<header>
<nav></nav>
</header>
<main>
<article>
<header></header>
<sub heading>
<p></p>
</section>
</article>
</section>
</main>
<aside>
<section>
<!-- you can add sidebar widget 1 here -->
</section>
<section>
<!-- you can add sidebar widget 2 here -->
</section>
</aside>
<footer>
<section>
<!-- you can add footer widget here -->
</section>
</footer>
</section>All Semantics discussed above are very important in terms of SEO. Now let’s discuss some other semantics
<figure> and <figcaption> HTML5 semantics
<figure> element contains the media of the content. The figure element can be defined using a subtag <figcaption> caption of a picture inserted in the article.
<article>
<header>
<h1> main heading of the article</h1>
</header>
<h2>Sub heading of the article</h2>
<figure>
<img src="/picture" alt="text to display if image not load" class="test">
<figcaption>About the image</figcaption>
</figure>
</article><mark> and <nav>
<mark> tag can be used to highlight text inside the article. And the <nav> tag contains navigation links to the page. Please keep this mind that the <nav> element doesn’t contain external elements i.e. links to other websites, social links, etc.
Final HTML5 page structure for SEO Best Practice.
The final version of HTML5.2 semantic tags will look similar, as shown below.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<meta name="description" content="description for the content">
<style>
/* CSS code for the tags used on the webpage */
</style>
</head>
<body>
<header>
<nav>
navigation elements here
</nav>
</header>
<main>
<article>
<header>
<nav> add breadcrumb path</nav>
<h1>main heading of the document</h1>
</header>
<!-- if you want to ad some related content, you can using aside example below. -->
<h2>sub heading of the document</h2>
<figure>
<img src="/picture.svg" alt="alternate text" class="test">
<figcaption>about the image here</figcaption>
</figure>
your content will appear here here
<mark> To highlight a line or paragraph</mark>
</article>
</main>
<aside>
sidebar here
</aside>
<footer>
footer details, credits, copyright, contact info.
</footer>
</body>
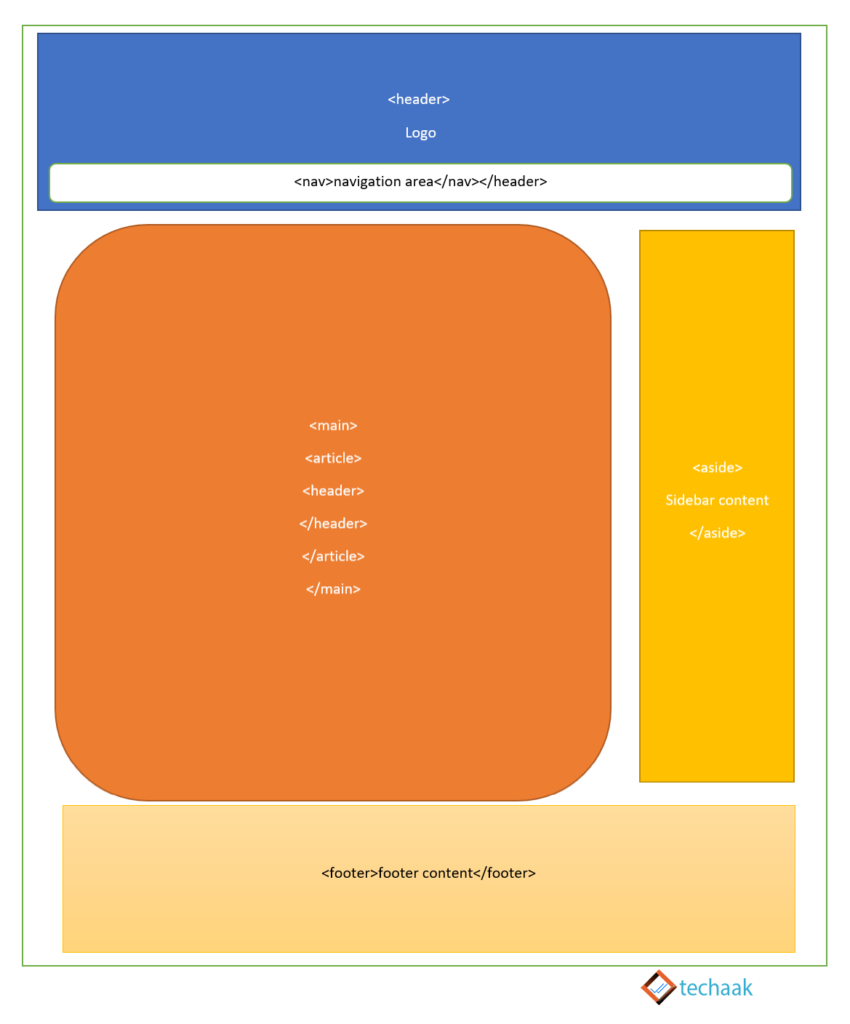
</html>So the layout best practices of an HTML5 page structure will be.

By making these changes, we can increase our Organic web page result, gain CTR., and enhance the user experience. In addition, you can keep yourself up to date with HTML5 using the official website for HTML5 tags.
Final Words
I hope you liked our article on HTML5 semantic tags. Implement these tags in your website or blog, and you’ll see steady growth in your website’s traffic. You can also implement schema markup tags to the WordPress website or Blogger blog for snippet results.
In case of any doubt, feedback or query, feel free to ask in the comment section provided below.
Hey I bookmarked this page long ago. and implemented all the tags on my website. Results are amazing. You rock., Thank You for making every section easy to understand. Thank You again!
Great to know! thanks a lot, will follow your recomendations
This type of coding will help me to make a website. Thanks for the discussion with the image.
I can’t figure out a way to add it to my html
Please help me open my account recovery my all personal Data please my mobile phone isnechinh I can yau very be halp me
Good evening brother I want to know about these codes how can I put in my blogger websites I want to set SEO of my website I am non professional which one code I put in my website to correct on page seo
I don’t understand, this obviously can not be applied in blogger or am i wrong
This is technical seo for html5 specs. Good article.