One can make modifications as per the need. But when you update the theme, all modifications will be lost. The solution for this is a child theme. The tweaks made in the child theme will be safe even after updating its parent theme. In this article, we’ll discuss how to create a child theme of parent theme for WordPress with the help of a plugin. We can remove this plugin after creating the child theme (without losing the child theme).
Create a Child Theme with the Help of a Plugin.
You can create a child theme with the help of plugins like Child Theme Configurator. If you don’t know how to install a plugin, read our article on how to install a plugin.

Please note, now almost all developers provide the child theme file in the theme package. Before proceeding further, you may check the theme package file.
Access this plugin by scrolling to tools>child theme.
Initially, there will be 3 steps that will appear. After clicking on the analyze button, the complete page will be displayed.

- Select the action. Here we’ve to make a Child Theme.
- Please select the parent theme for which you want to create a child theme.
- Click on Analyze button. It will generate the complete report.
This will display a result that the theme file is eligible for a child or it is infertile. Now, you can click on “create new child theme”.

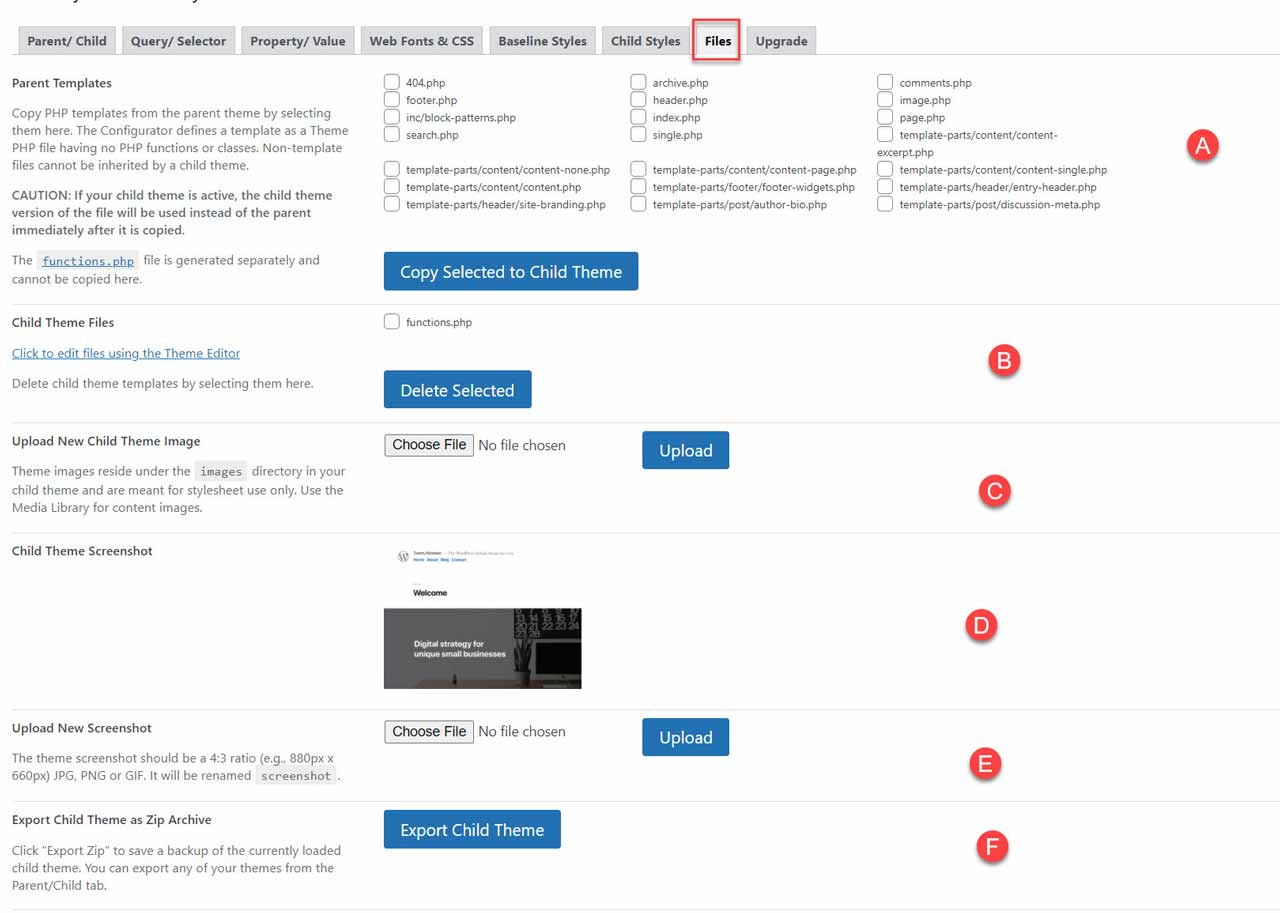
- Select the files for the child theme with which you want to tweak.
- File present in the child theme file,
- Upload an image for banner
- Current screenshot
- upload new screenshot
- Download the Child Theme as a zip file for backup.
Now the child theme is created for the WordPress website. I hope you liked this article. In case of any suggestion, or doubt feel free to ask in the comment section provided below.