The content visible on the initial load is known as the above-the-fold content, and the remaining content is below-the-fold content. This article will discuss how above-the-fold content is important for the website’s SEO.
When users land on a webpage, the above-the-fold content is what they see without scrolling, while the below-the-fold content requires them to scroll down. Optimizing the above-the-fold area is pivotal for both user engagement and SEO performance. This article explores the importance of above-the-fold content and provides actionable strategies to enhance your website’s SEO in 2024.
What is Above the Fold Content?
Above-the-fold content refers to the portion of a webpage that is visible to users immediately upon loading the page without the need to scroll. This area is critical as it forms the first impression and determines whether visitors stay or leave your site.
Key Characteristics:
- Immediate Visibility: Visible without any user interaction.
- High Engagement Potential: Contains key elements like headlines, navigation menus, and calls to action.
- SEO Impact: Influences core web vitals, which are significant for search engine rankings.

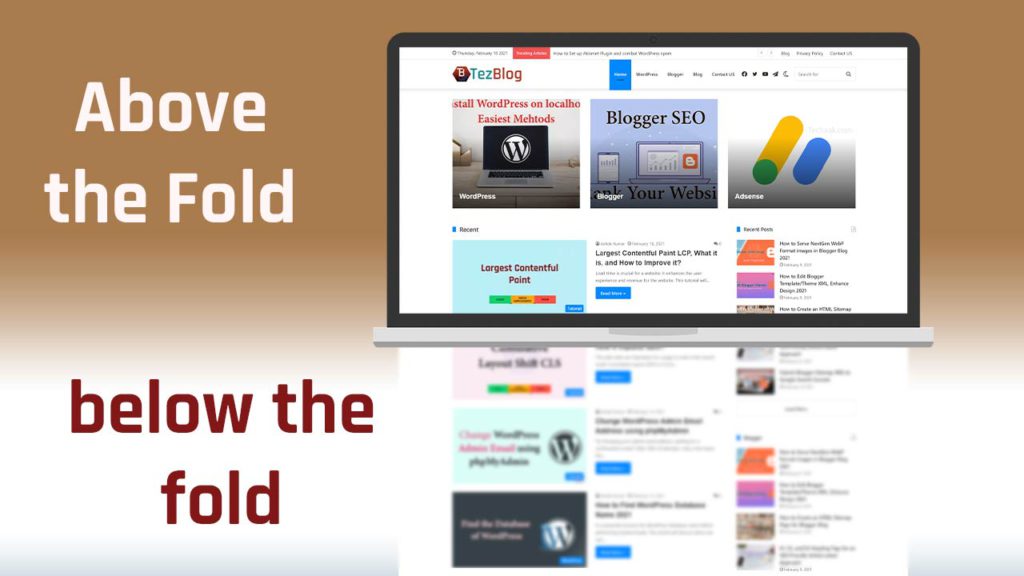
In the above image of the desktop view, the initial visible part is Above the Fold, and the rest is Below the Fold. A website has to paint the visible part first for a better user experience.
What is Below the Fold Content?
Below the fold content is the part of a webpage that becomes visible only after a user scrolls down. While it doesn’t receive the same immediate attention as above the fold content, it still plays a vital role in providing comprehensive information and engaging users further.
Key Characteristics:
- Extended Information: Detailed content, additional resources, and supplementary information.
- SEO Value: Contributes to overall content depth, which can improve search engine rankings.
- User Engagement: Encourages users to explore your site more, increasing time spent and interaction.
Why is Above the Fold Content Essential?
Optimizing above-the-fold content is crucial for several reasons, primarily because it directly impacts Core Web Vitals, which are key metrics used by Google to evaluate user experience and determine search rankings.
Core Web Vitals
Google’s Core Web Vitals are a set of performance metrics that assess the user experience of a webpage. These vitals are integral to SEO and include:
- Largest Contentful Paint (LCP):
- Definition: Measures the time taken to load the largest content element visible within the viewport.
- Goal: Aim for an LCP of 2.5 seconds or faster.
- First Input Delay (FID):
- Definition: Measures the time from when a user first interacts with the page to the time the browser responds.
- Goal: Aim for an FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS):
- Definition: Measures the visual stability of a webpage by tracking unexpected layout shifts.
- Goal: Aim for a CLS score of less than 0.1.

Importance of Core Web Vitals:
- Search Rankings: Core Web Vitals are ranking factors in Google’s algorithm.
- User Experience: Directly correlates with how users perceive and interact with your site.
- Conversion Rates: Improved user experience can lead to higher conversion rates.
How to Optimize Above-the-Fold Content for SEO
Optimizing above-the-fold content involves several strategies to improve load times, enhance visual stability, and ensure interactivity. Here are actionable steps to achieve this:
1. Prioritize Critical Content
Ensure that essential elements such as headlines, navigation menus, and calls-to-action are prioritized in the loading sequence. This makes the page appear responsive and engaging from the moment it loads.
2. Optimize Images and Media
- Compress Images: Use tools like TinyPNG or ImageOptim to reduce image sizes without compromising quality.
- Use Modern Formats: Implement formats like WebP or AVIF for better compression and faster loading.
- Lazy Loading: Load images only when they enter the viewport to save bandwidth and speed up initial load times.
3. Minimize Render-Blocking Resources
Render-blocking resources, such as CSS and JavaScript files, can delay rendering the above-the-fold content. To minimize their impact:
- Inline Critical CSS: Embed the essential CSS required for above the fold content directly into the HTML.
- Defer Non-Critical JavaScript: Use the
deferorasyncattributes to load JavaScript files without blocking rendering.
<!-- Example of deferring JavaScript -->
<script src="script.js" defer></script>4. Implement Server-Side Rendering (SSR)
SSR can improve load times by pre-rendering content on the server, ensuring that users see content faster and reducing the time to interactive.
5. Use a Content Delivery Network (CDN)
A CDN can distribute your content across multiple servers globally, reducing latency and improving load times for users regardless of their location.
6. Optimize Fonts
- Limit Font Variations: Use only the necessary font weights and styles to reduce file sizes.
- Use
font-displayProperty: Control how fonts are displayed to avoid invisible text during loading.
/* Example of font-display property */
@font-face {
font-family: 'CustomFont';
src: url('customfont.woff2') format('woff2');
font-display: swap;
}7. Leverage Browser Caching
Set appropriate caching headers to store static resources locally on users’ browsers, reducing load times for repeat visits.
# Example of caching headers in .htaccess
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/webp "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
</IfModule>8. Optimize HTML Structure
Clean and efficient HTML can improve rendering speed. Remove unnecessary tags, comments, and whitespace to streamline the HTML. Use HTML5.2 for best SEO practice.
Loading Visible Content First
Ensuring that the visible part of your webpage loads first is paramount for enhancing user engagement, user experience, and reading time. Here’s how you can achieve this:
1. Use an Optimized Theme
Choose a website theme that is optimized for performance. Look for themes that prioritize speed and are built with clean, efficient code.
2. Inline Critical CSS
Embed the CSS required for above-the-fold content directly into the HTML. This reduces the number of HTTP requests and speeds up rendering.
<!-- Example of inline critical CSS -->
<style>
/* Critical CSS for above the fold */
header {
background-color: #fff;
padding: 20px;
}
.hero-section {
font-size: 2rem;
color: #333;
}
</style>3. Optimize CSS Delivery
- Minify CSS: Remove unnecessary characters, comments, and spaces.
- Load CSS Asynchronously: Use
mediaattributes or JavaScript to load non-critical CSS asynchronously.
<!-- Example of asynchronous CSS loading -->
<link rel="stylesheet" href="styles.css" media="print" onload="this.media='all'">
<noscript><link rel="stylesheet" href="styles.css"></noscript>4. Use Performance Optimization Plugins (For WordPress Users)
If you’re using WordPress, plugins like Autoptimize, W3 Total Cache, or WP Fastest Cache can help optimize your site’s performance by minifying CSS and JavaScript, leveraging browser caching, and more.
5. Eliminate Render-Blocking JavaScript
Ensure that JavaScript files not essential for rendering above-the-fold content are loaded asynchronously or deferred until after the initial render.
<!-- Example of deferring JavaScript -->
<script src="non-critical.js" defer></script>6. Implement Lazy Loading for Below the Fold Content
Lazy loading ensures that content below the fold is loaded only when it comes into the viewport, saving bandwidth and speeding up initial load times.
<!-- Example of lazy loading images -->
<img src="placeholder.jpg" data-src="actual-image.jpg" alt="Description" class="lazyload">
<script src="lazyload.js"></script>FAQ
The term “above the fold” originates from the newspaper industry. It refers to the upper half of the front page that is visible when folded. Similarly, on websites, it denotes the portion visible without scrolling.
Yes, below-the-fold content contributes to the overall content depth and user engagement, both of which are important for SEO. However, optimising the above-the-fold content is critical for initial user retention and Core Web Vitals.
Use tools like Google PageSpeed Insights and Lighthouse to analyze and measure the performance of your above-the-fold content.
There’s no specific word count requirement, but the content should be concise, engaging, and provide value to encourage users to explore further.
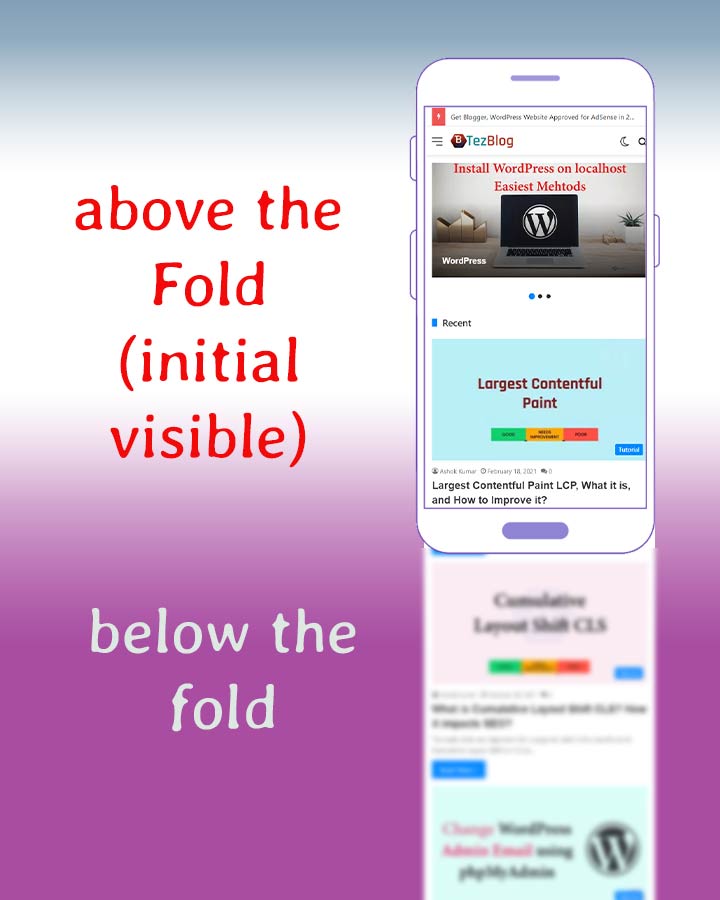
Absolutely. With the increasing use of mobile devices, ensuring that above the fold content is optimized for various screen sizes and orientations is crucial for a consistent user experience.
Conclusion
Optimizing above-the-fold content is essential for enhancing your website’s SEO and providing a superior user experience. By focusing on Core Web Vitals, prioritizing critical content, and implementing best practices for performance optimization, you can ensure that your website loads quickly and efficiently, keeping both users and search engines satisfied.
Blogger users, in particular, can benefit from choosing fully optimized themes, as plugin options are limited. Regularly monitor your site’s performance using tools like Google PageSpeed Insights to identify and address any issues related to above-the-fold content.
I hope this article has clarified the importance of above-the-fold content and provided you with actionable strategies to enhance your website’s SEO in 2024. If you have any questions or need further assistance, feel free to comment below. Thank you for reading!




Check your email to confirm your subscription.
Nice articles, you deserve more starts *******
Plz make comments on my site which errors are u getting on my site
https://www.usachat.online