Blogger blog allows you to customize its layout structure. But if you’ve basic knowledge of HTML, XML, and CSS, you can customize it more drastically. You can add more layouts, customize the color, shape, or size of the widget, etc. In this article, we’ll discuss how to edit the Blogger Template XML theme file.
There may be a question in your mind that is it safe to edit a Blogger template? This tutorial article will help you to understand that too.
Why should we edit the Blogger template?
As we already discussed, we can enhance the functionality of the Blogger blog by editing its theme structure. Let’s talk about some significant edits we can make to a Blogger theme.
- To add meta tags data to the Blogger blog,
- schema markup structure data to Blogger,
- Add CSS to make changes in its existing design,
- Javascript to enhance or add some functionality to the blog,
- We can also remove Blogger’s default widget js or modify the theme file,
- other required changes.
Methods to Edit Blogger Template or Theme
Blogger users can edit a Blogger theme by two methods
- Edit HTML method – to Add new codes, HTML, CSS to the Blogger Blog.
- Customize method – to change the theme color, font size, family, and color.
From here, you can understand that the HTML method is helpful to tweaks with the Blogger functionality.

You can use this method to add, remove, or modify a code into the Blogger template. But before editing the Blogger template, you must take a Backup of it. That will help if any changes you made disturb the theme design. You can restore that Backup.
How to Take Backup of Blogger template XML.
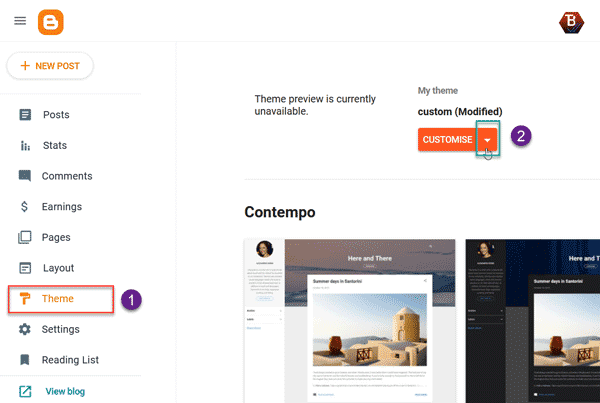
Visit Blogger Dashboard and click on the theme on the left-hand side of the dashboard.

- Visit Blogger Dashboard, Click on Theme as shown
- Now click on the down option arrow to take a Backup of the theme.
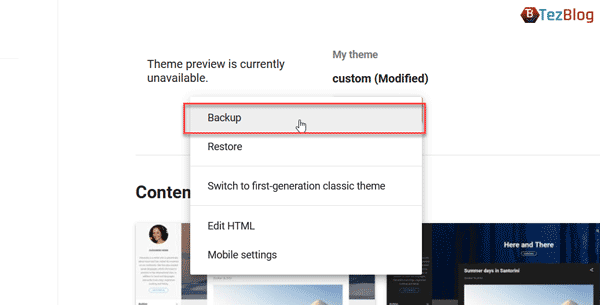
Download the Backup XML file, and Restore.

After clicking on the download option arrow, a few options will appear. Select Backup to take the Backup of the template. After downloading the XML, you can rename it with the date or changes you made to remember changes.
You can restore that Backup using the restore option provided just below the Backup.
Editing Blogger Template XML Using HTML Method
After downloading the Backup file, you can start editing the XML of the Blogger template or theme. In the edit HTML method, you can modify the XML coding of the

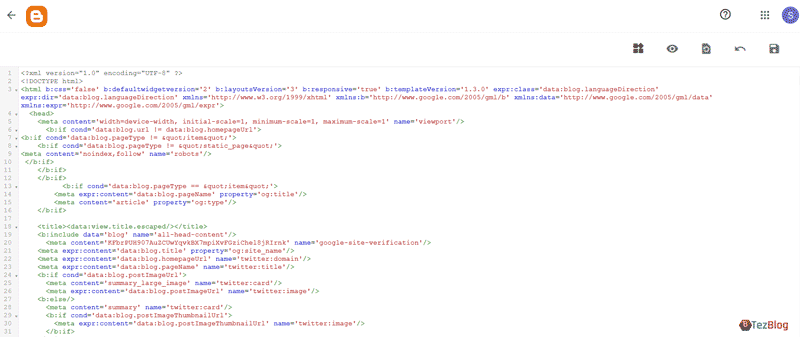
Click on the Edit HTML option provided in the same window as the Backup file. On clicking Edit HTML, a new edit window will open, as displayed below.

If you have to make minor changes, then you can use this window itself. But for significant changes, please copy the whole XML file and paste it into the code editor of your computer like notepad, Notepad ++, VS Code, Atom, etc.
You can enhance the design, structure to improve the user experience or SEO of the Blogger blog.
Customize Using the Blogger Layout Edit Template Method.
This is the Blogger’s easy-to-manage appearance of your Blogger blog. This option will provide you to change the background, the primary theme color, gadgets visibility, title color font color, font size, etc.
But this method will provide you customization in the Blogger color scheme only. You can’t change, add or change any functionality using this method.
Final Words
This tutorial guide aims to explain the editing methods of the Blogger blog template. We discussed the HTML method to modify the design, add third-party widgets, etc. And in customize mode, you can change font color, size, etc. I hope you liked this article. If you have any doubt, feel free to ask in the comment section provided below.
Good day. I’ve just started a blogger. I want to make changes to the site of sorafilm.org. I have little experience. How can I translate the site into Turkish.
You can change blog language settings. Refer to point 3 of basic settings
https://seoneurons.com/blogger/start-a-blog/#settings-for-blogger-blog
The language of the blog is Turkish anyway. I want to change it from the code part. I want to make changes to the html codes. For example, adding a facebook button, translating the home text on the homepage into Turkish.
You’ve to do that manually. Take out entire XML theme in the code editor like VS Code.. then find and replace the desired words.
Thankyou!
I live in Turkey. Do you know a program that supports Turkish language? Thanks in advance
Visual studio.
Which workload should I choose?
Hi, I am a blogger. My website edukationism is related to education. When I open the drop-down menu and scroll down, the dropdown disappears. What do I do?
How can I optimize loading of Blogger native theme: “Essential”?
And fix the H1 H2 H3 tags?
I want to add schema to my blogger site. Great post! Thanks.
I appreciate your help; this is the article I needed. May I ask what software you use for your fantastic and quick website? I too intend to build a straightforward website for my company, however I require advice on a name and hosting. Asphostportal is said to have an excellent reputation for it. Are there any other options available, or can you recommend them?